- Posted by Roberta Cucuzza on September 25, 2019
Overleaf’s Remote Hackathon
Hello everyone. I’m Roberta, one of the new product managers here at Overleaf, and I want to tell you how we recently organized a REMOTE hackathon! You might be thinking of broken up conversations over a dodgy connection, people not hearing properly what is going on in the ‘conference room’ etc. etc. - we’ve all been there. But thankfully none of that happened. In fact, our remote hackathon was such a blast that we may make it a regular thing.
But first things first. Why did we choose to do it remotely rather than in person? Overleaf has grown incredibly fast since its humble beginnings 6 years ago, with just two founders and a developer. Our Dev team now has over 15 people with a huge variety of backgrounds, spread across Europe and the Americas. We are a fully remote company, so much so that we have a team member who enjoys travelling and has no fixed residence! Our pre-work routines include anything from kite surfing to dog walking (we LOVE pets). So, with such a range of lifestyles and time zones, for us it’s important to get together regularly, exchange ideas, and collaborate beyond Slack and GitHub. A remote hackathon was surely a good activity to try.
Before joining Overleaf, I had only worked in 'traditional' environments, where the term working remotely meant trying to listen to a group conversation on the other end of the line. When our CTO asked me to help organize our first remote hackathon, I did scratch my head a bit. How were we going to share sweets and food? What about the banter? I did some thinking and reading, and very soon found out that we were not alone. With a good dose of lateral thinking, this could be so much fun! So, without further ado, here is what we did.
How we did it
The flow of the hackathon included:
- A pitch session with voting.
- The hackathon day.
- A demo session to the whole company.
The pitch and demo sessions happened during our core hours on the days before and after the hackathon. Plus, everyone had a full day of hacking in their respective time zones.
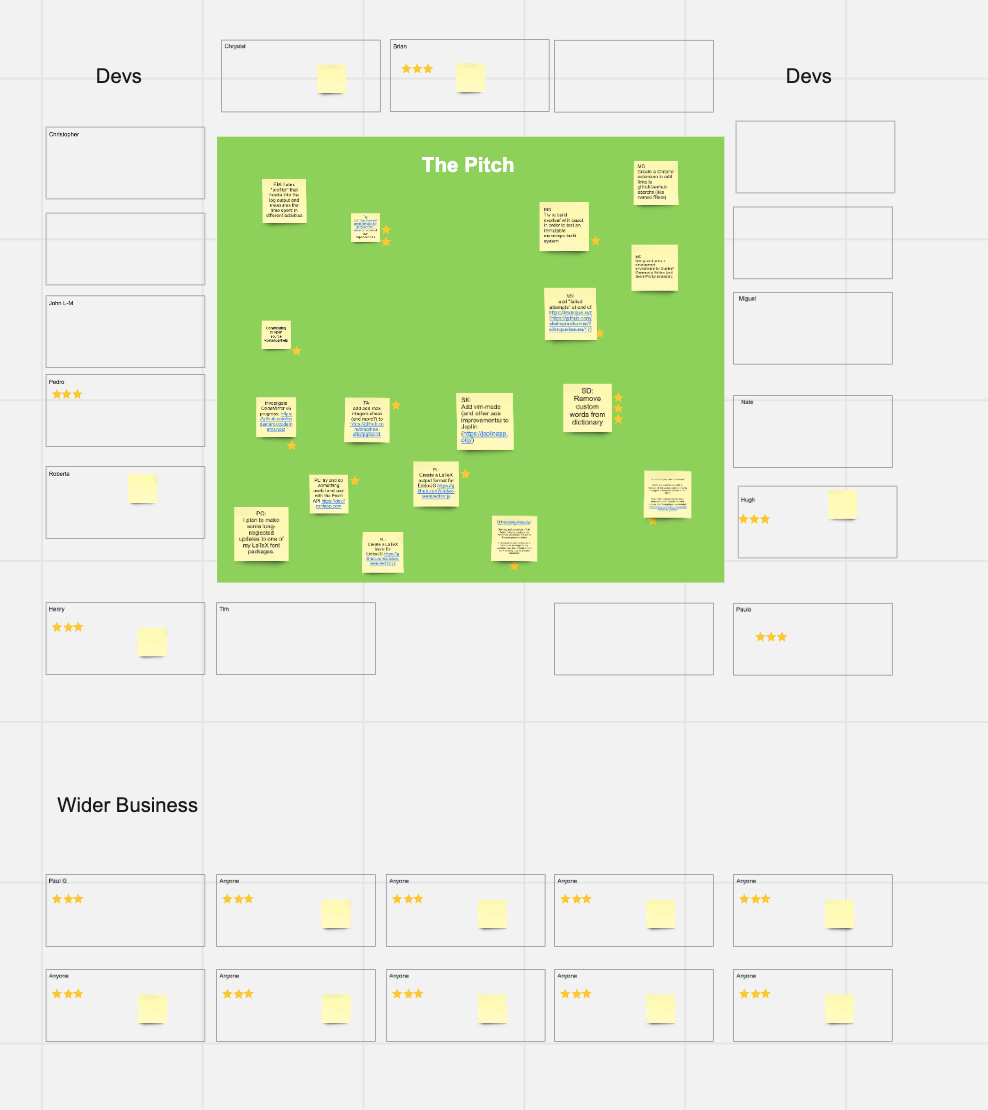
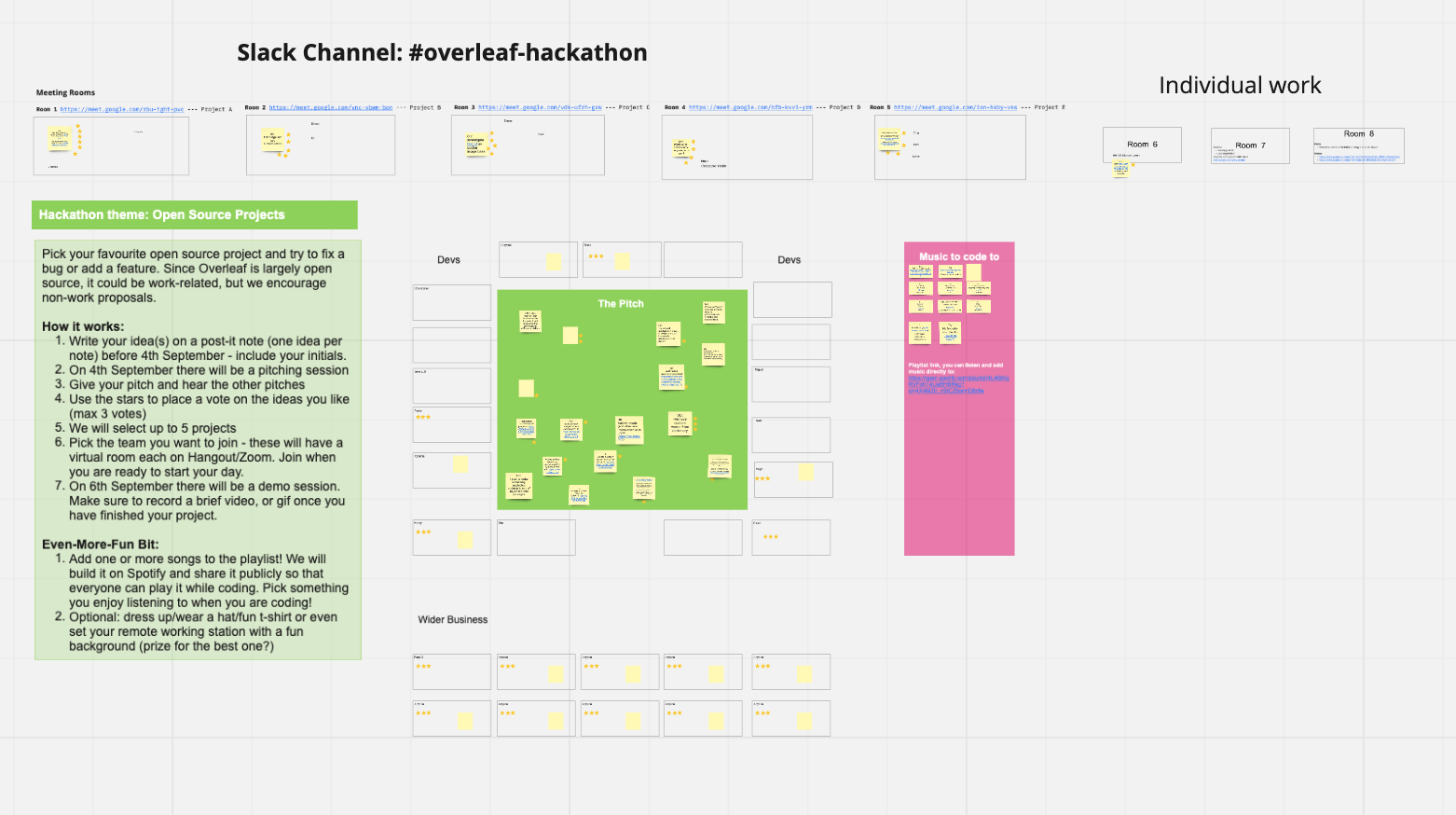
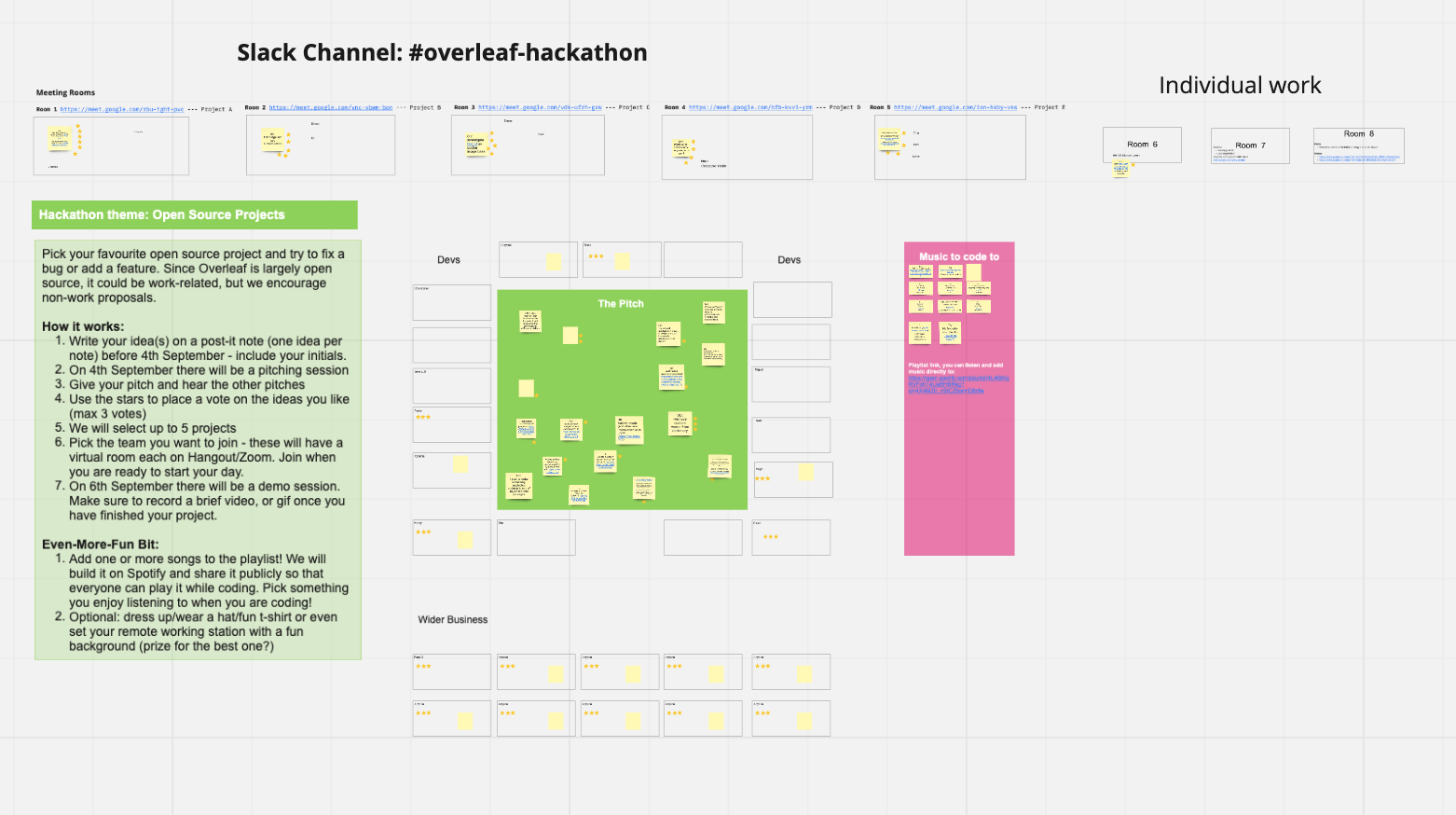
Being an open-source company, we picked ‘open-source’ as the main theme for our projects. We asked our staff (not only devs!) to suggest some ideas and used a Miro board to collect them:

Miro is a great tool because it makes it feel as if everyone is in the same room. You can see everyone’s cursors flying around the board in real time, and you can really interact with each other. We have been using it for a while to run our retrospectives, create roadmaps, and many other projects.
After the pitch session, we picked the top-voted projects and created 5 virtual rooms in Google Meet. People could join their favorite project, but the idea was also that everyone could go and ‘visit’ other groups at any time to see how people were doing or if they needed help. We had a Slack channel too, which was open to the whole company so everyone could see our progress through the hackathon.

What about sharing food and banter? How did we solve that problem? We tried something unusual and asked people to share links to their favourite ‘music for coding’, which we collected in an area of the Miro board (see the pink column in the screenshot above). We then turned this into a collaborative Spotify list, with the idea that people could have it running in the background and discover new music from their peers (and I loved listening to it!).
During the actual coding day, it was fun to check into each room and see what people were up to. Because EVERYONE was working remotely and with the same tools, we all felt part of the same gang! Nobody was left to wonder what was going on in the ‘conference room.’
The Projects
But now let’s get to the actual projects we worked on - that’s the best bit :)
1. Extending assistive voice control software config for Overleaf.
Team: Jessica & Chrystal
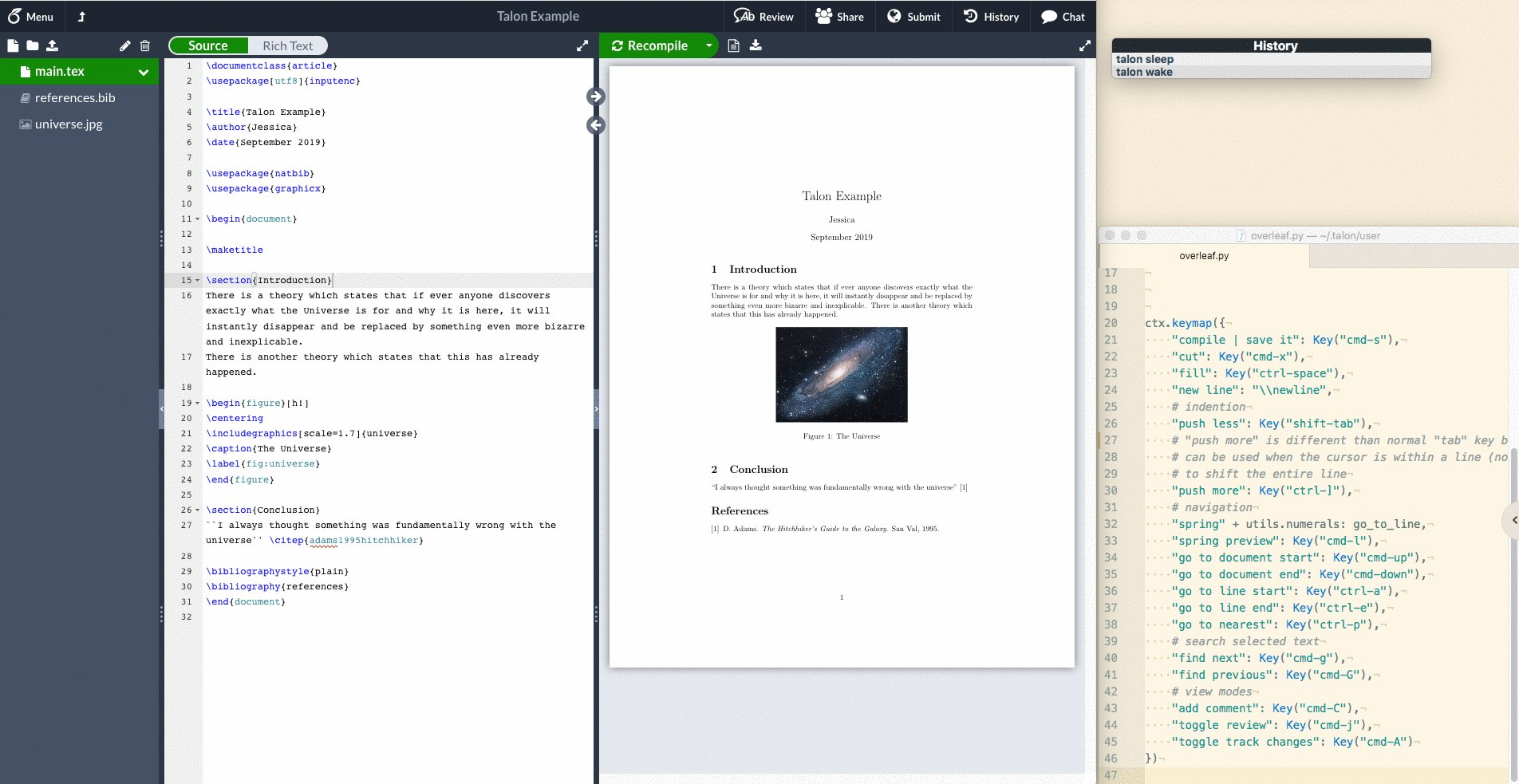
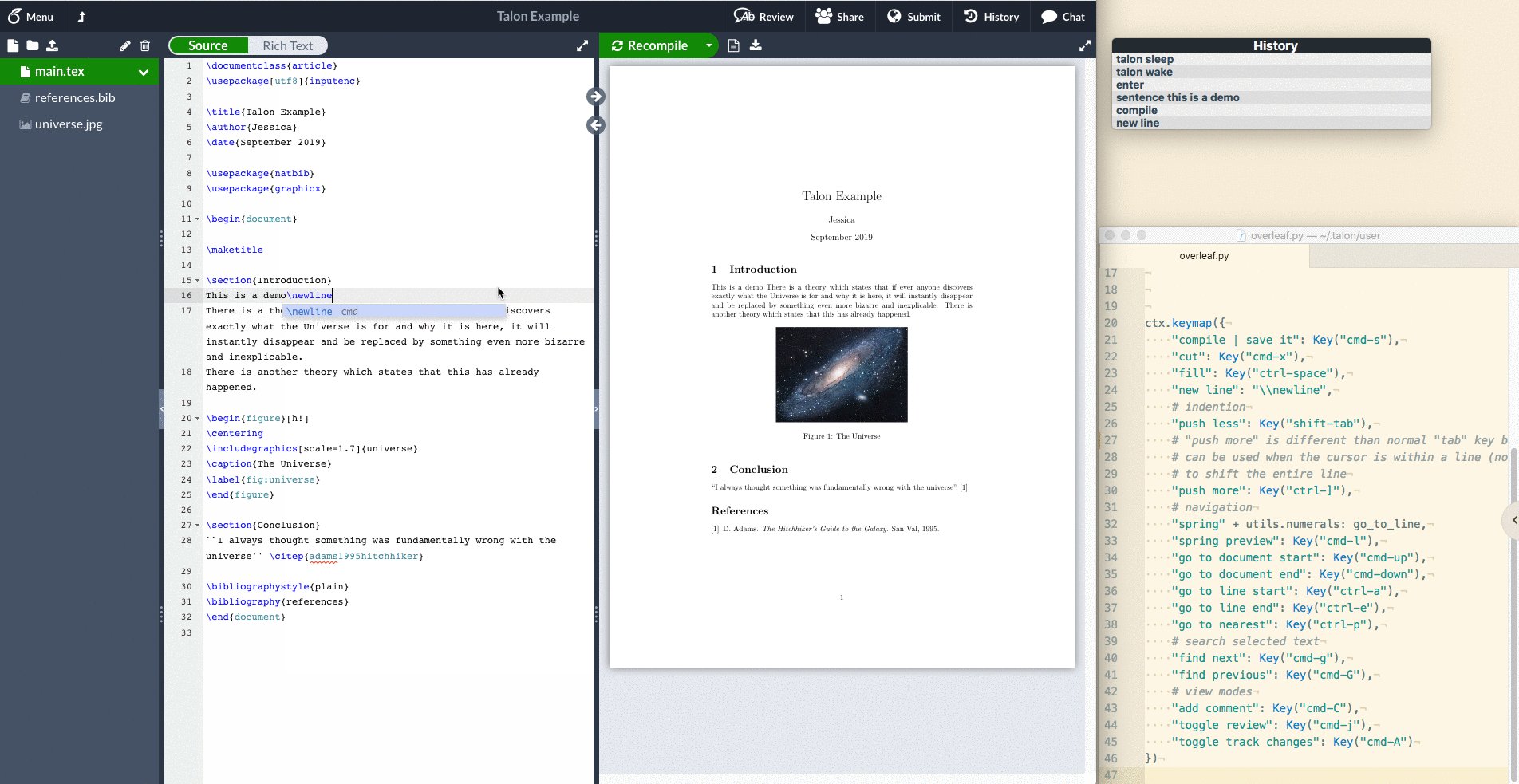
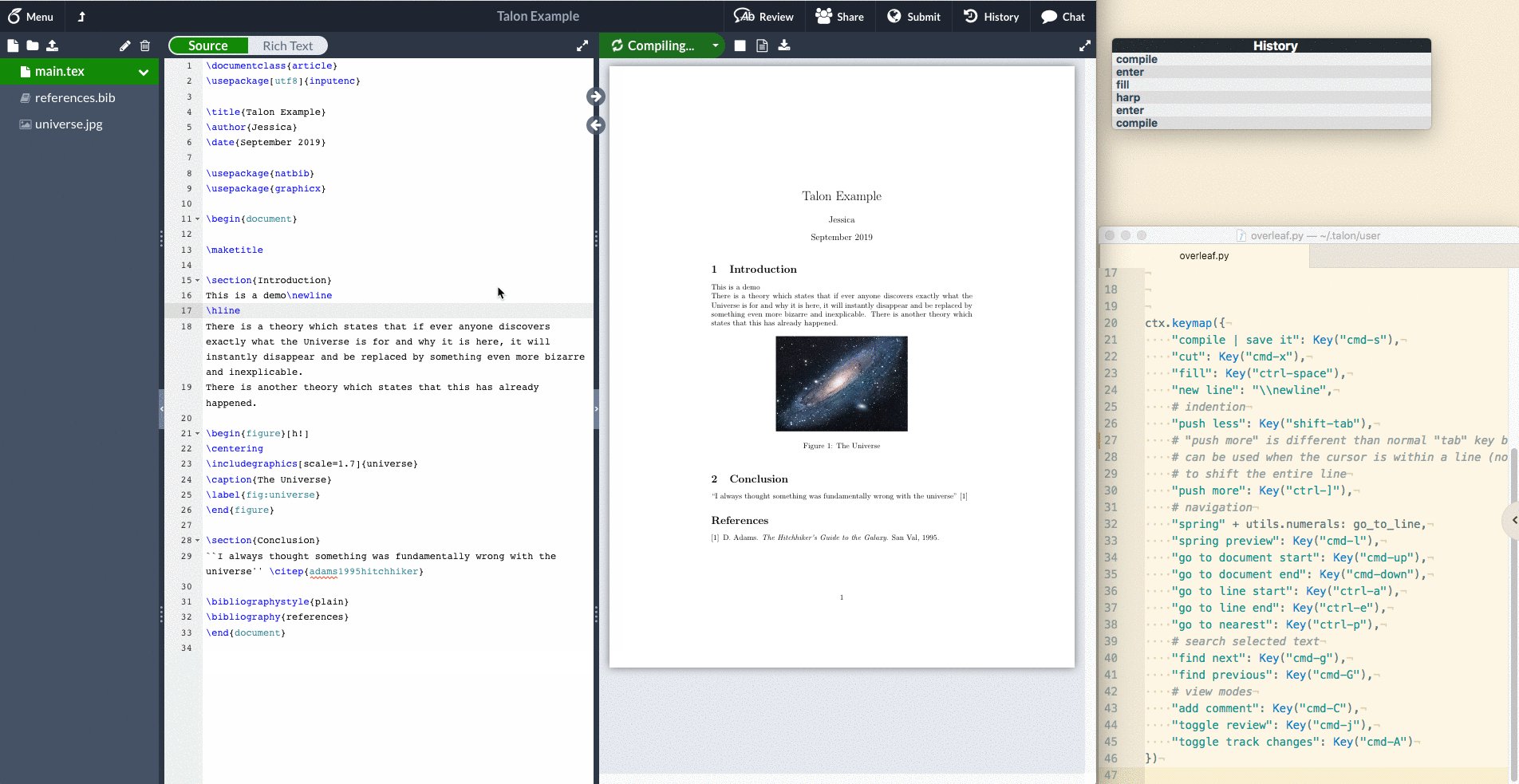
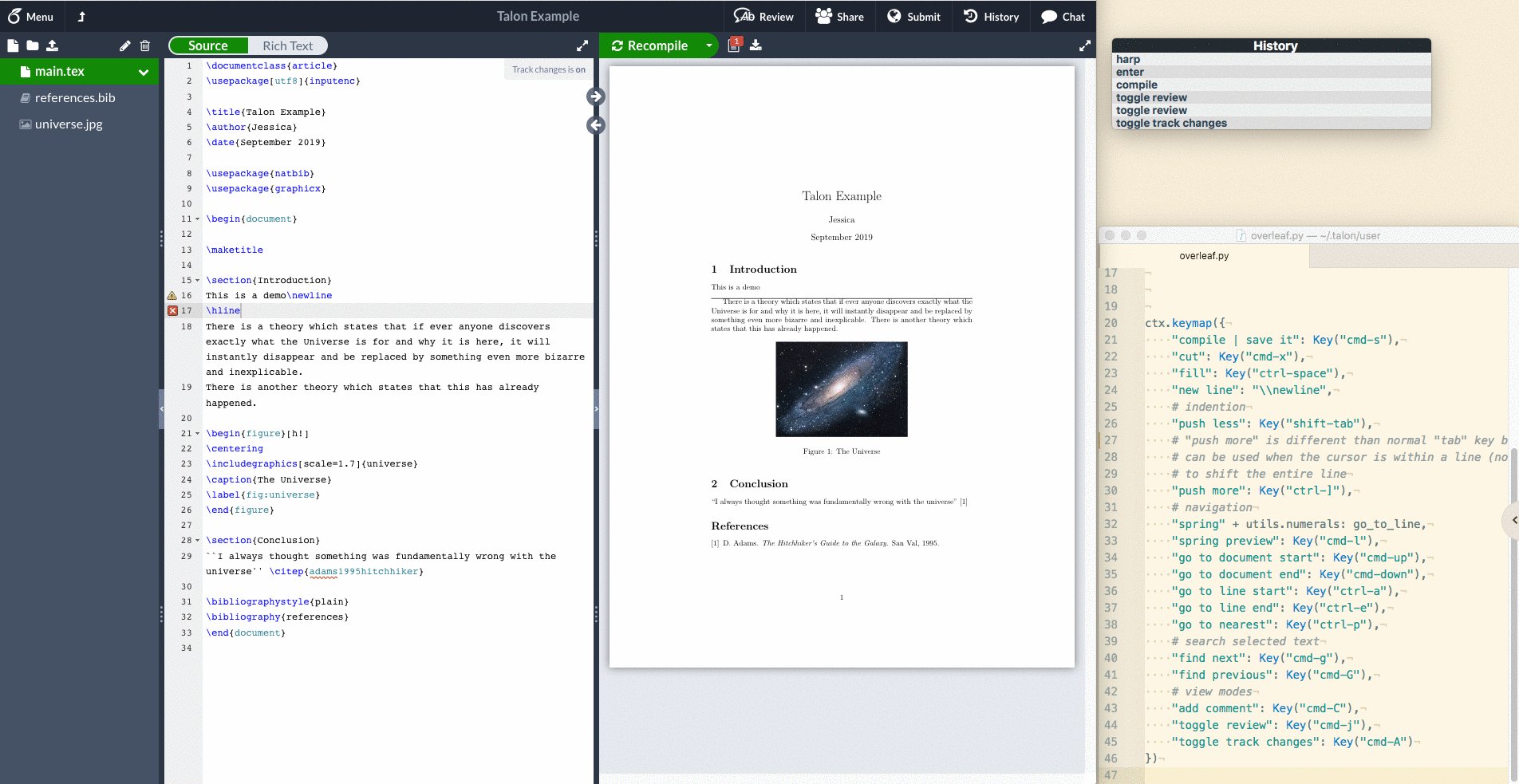
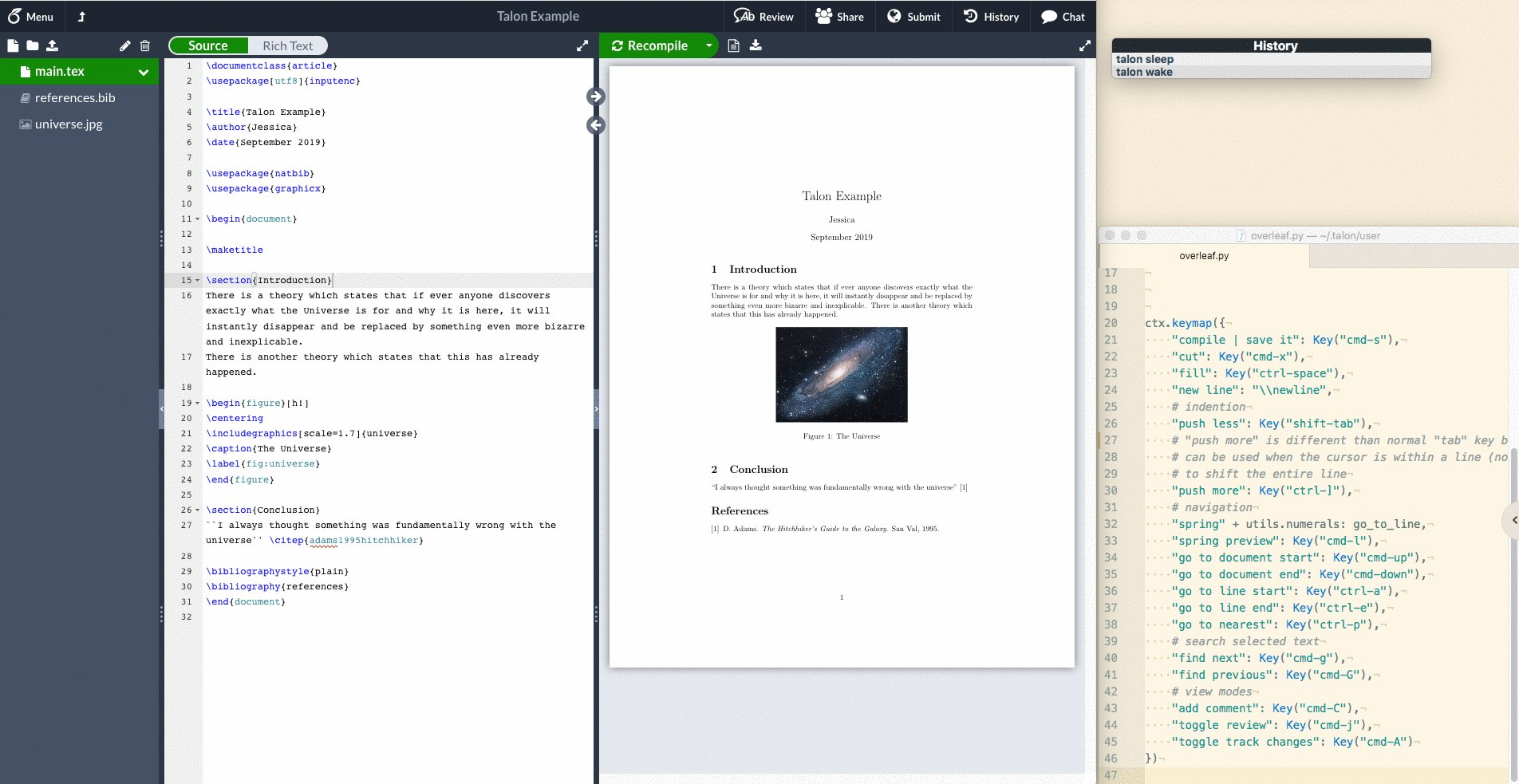
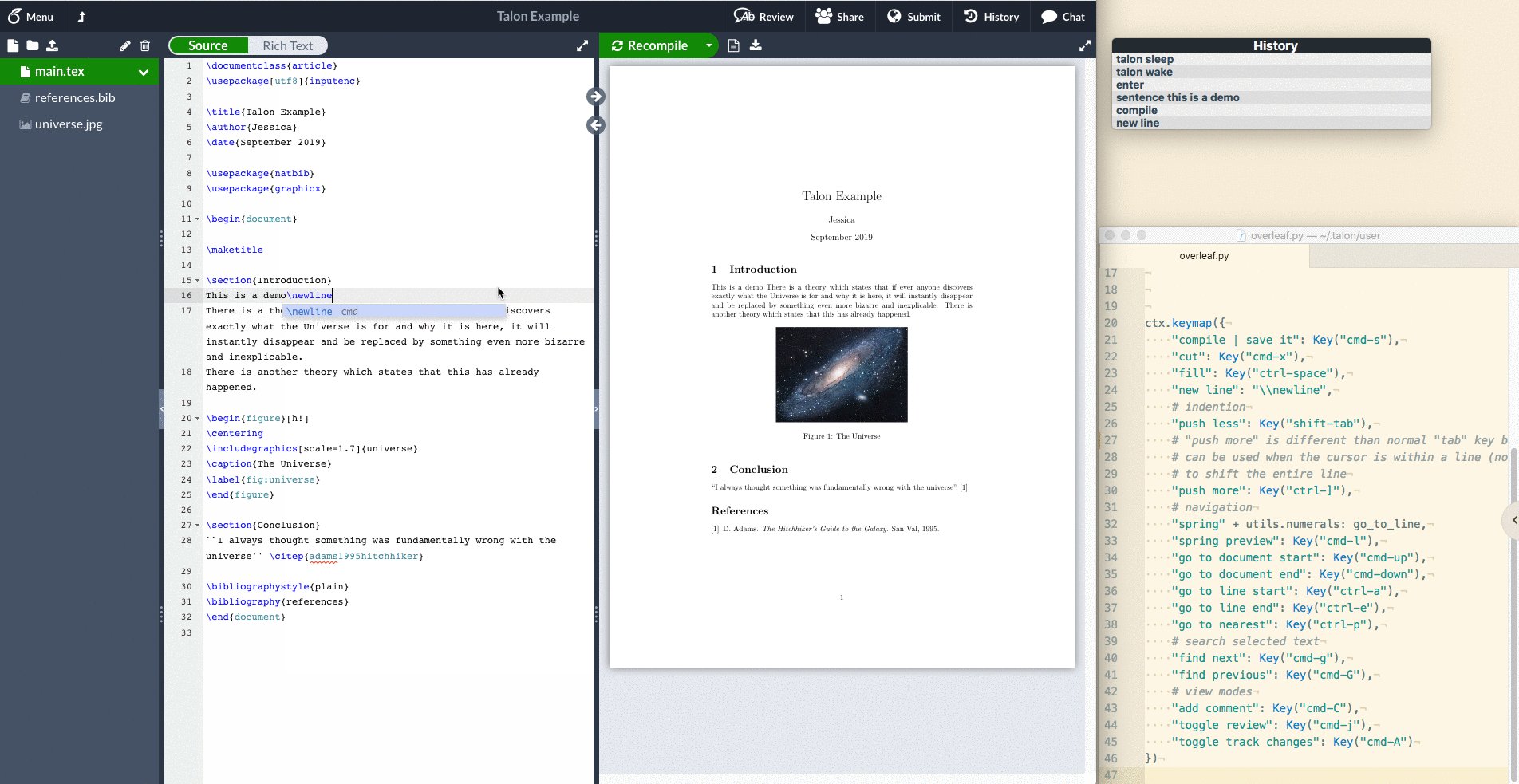
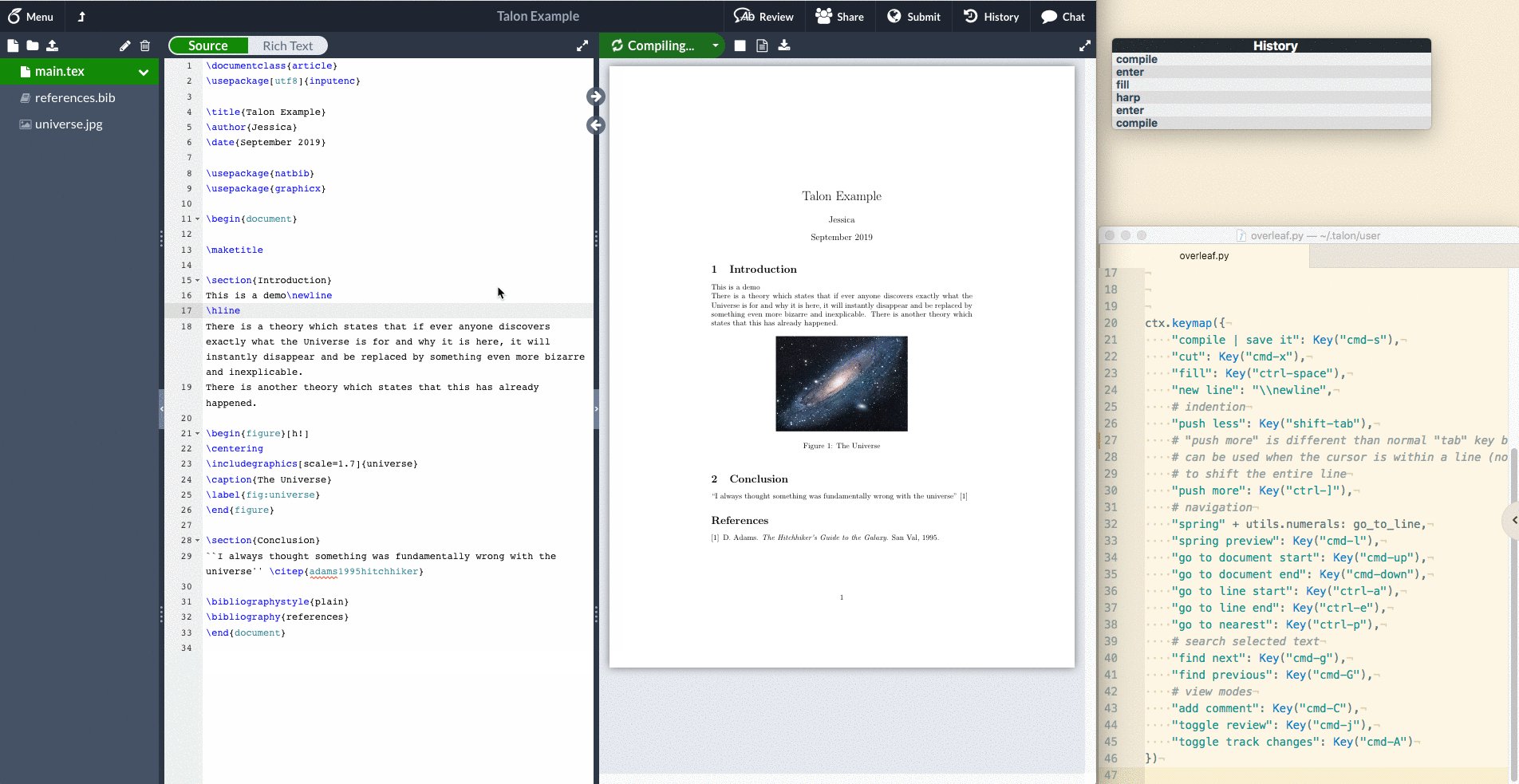
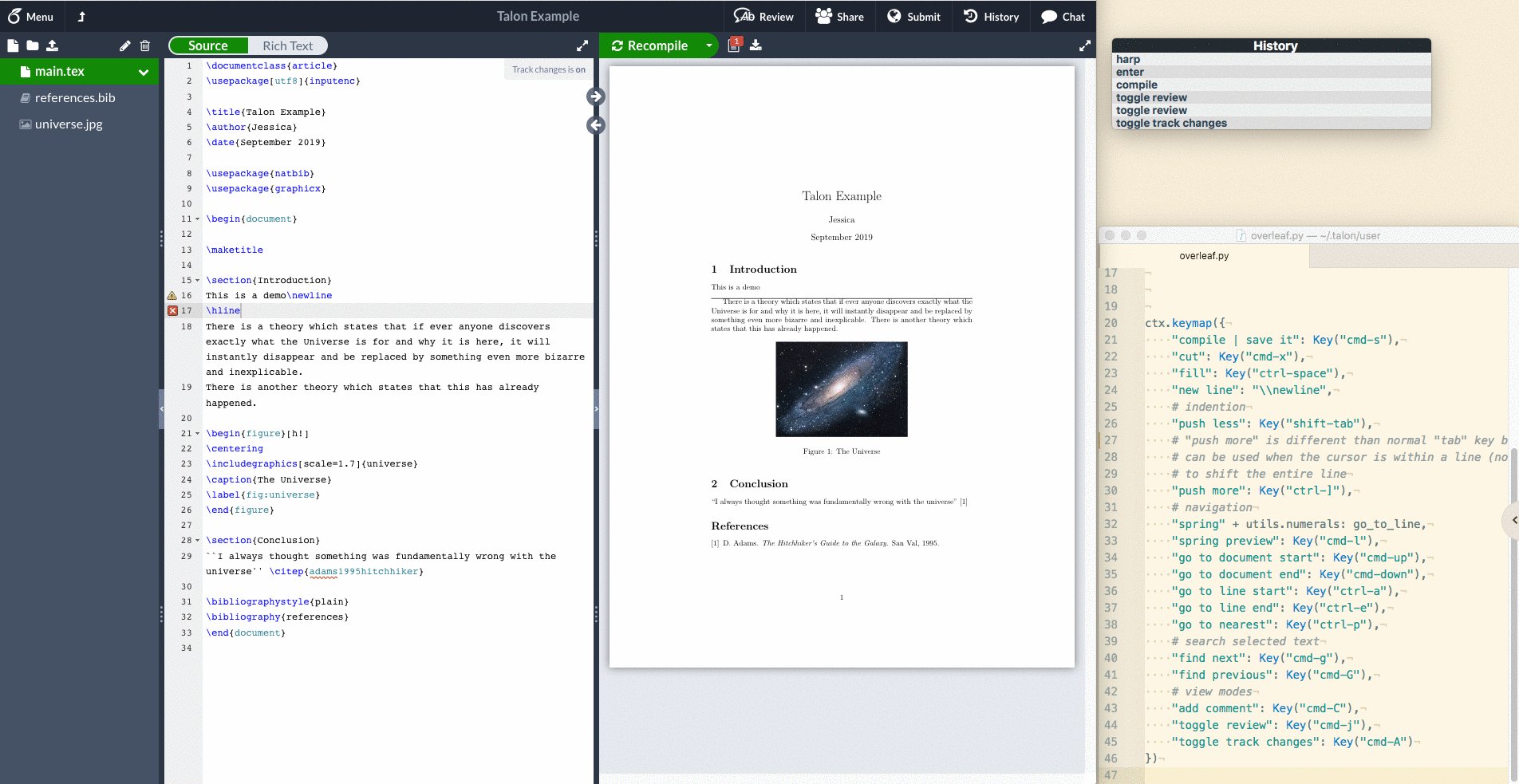
This project was based on Talon Voice, which allows you to control your computer by voice. The software is still in beta but it is a game-changer for people with limited or no use of their hands. The software itself is not open-source but there is an open-source community repository of configuration files. The config files are written in Python, so there are a lot of possibilities via scripting. For example, there is a voice command to take a phrase and turn it into a camelCase variable. Saying "camel new variable" would then output "newVariable" on your computer.
The config can be scoped to a specific application (Firefox, iTerm, etc) and even a specific URL in your browser. An Overleaf config file was already started in the community repository. Overleaf has some built-in keyboard commands, so we wanted to get these added to the community config. One of our developers uses Talon extensively, so it was a lot of fun to share this software with the team. This led to discussions on how we can extend Overleaf keyboard commands in the future.
See a brief demo here, notice the 'voice commands' on the right under the 'history' panel and how they are reflected in the document.

2. Investigate SSH key authentication for Git Bridge.
Team: Simon & Ali
This is one of several approaches we are considering to improve how we do authentication for direct Git access. Although we won’t be releasing this for a while, it was good to do some investigations to learn what work it will involve.
3. Investigate NixOS as docker image base.
Team: Miguel & Shane
This project was an experiment to see if we could change our docker images to be based on NixOS rather than Ubuntu. NixOS is a tiny Linux distribution which uses Nix to manage packages, with a focus on deterministic and reproducible builds. We tried to migrate some of our NodeJS based services to NixOS, with mixed success. We managed to get Spelling to work, but not Web, then we shifted focus to the Git-Bridge service, which worked beautifully. Lessons learned: we have a lot of dependencies, which have a lot of system dependencies of their own, and it's hard to create and build an environment for those from scratch.
4. Passport SAML npm module:
Team: Ersun & Christopher
This was one of the most technical projects we did, involving changes to a utility library with no UI, so apologies to the general readers (like me) who might not follow the concept. The team worked on the passport-saml npm module. They added support for private keys not in PEM format as well as support for human-friendly property names in SAML assertions. They also fixed a bug with the construction of the callback URL.
5. Deep linking within Overleaf projects:
Team: Tim, Eric, Nate & Paulo
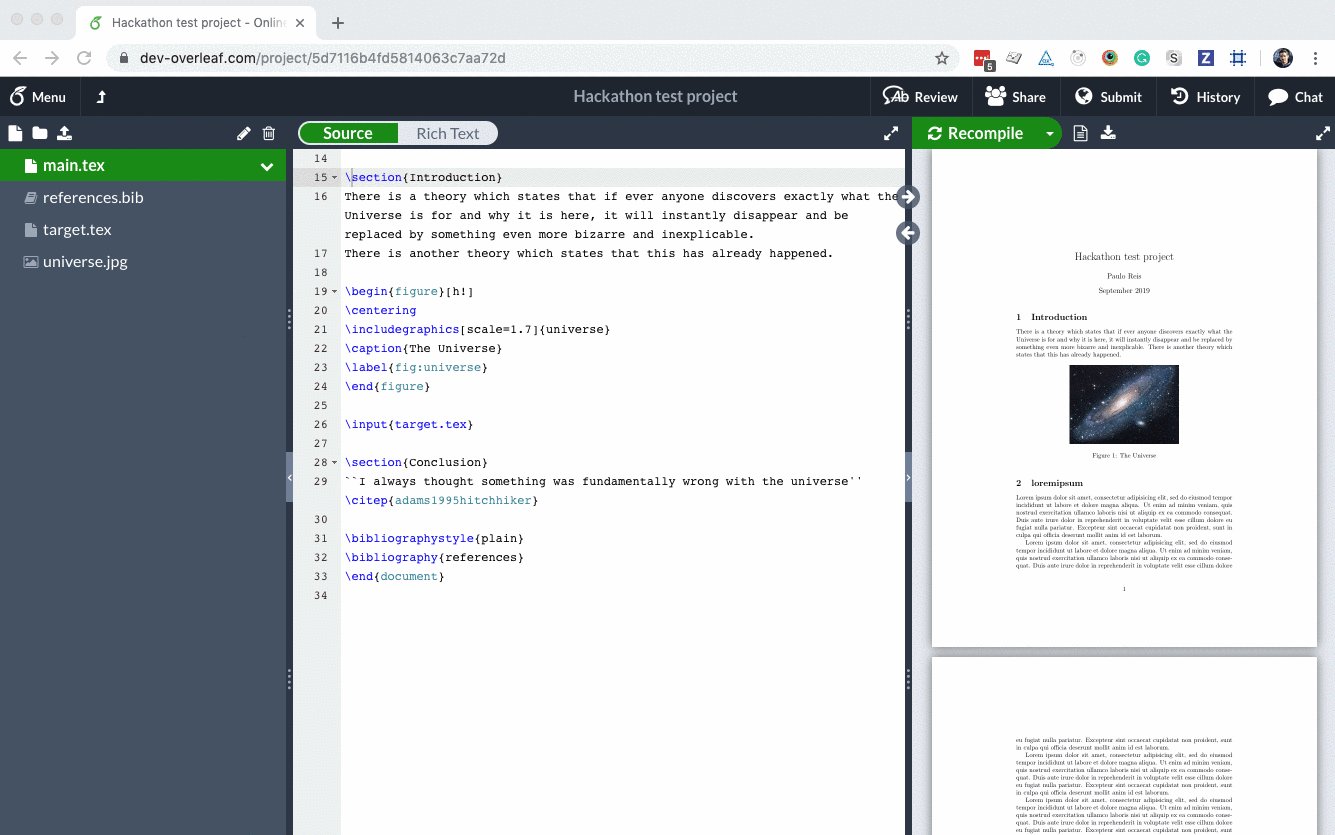
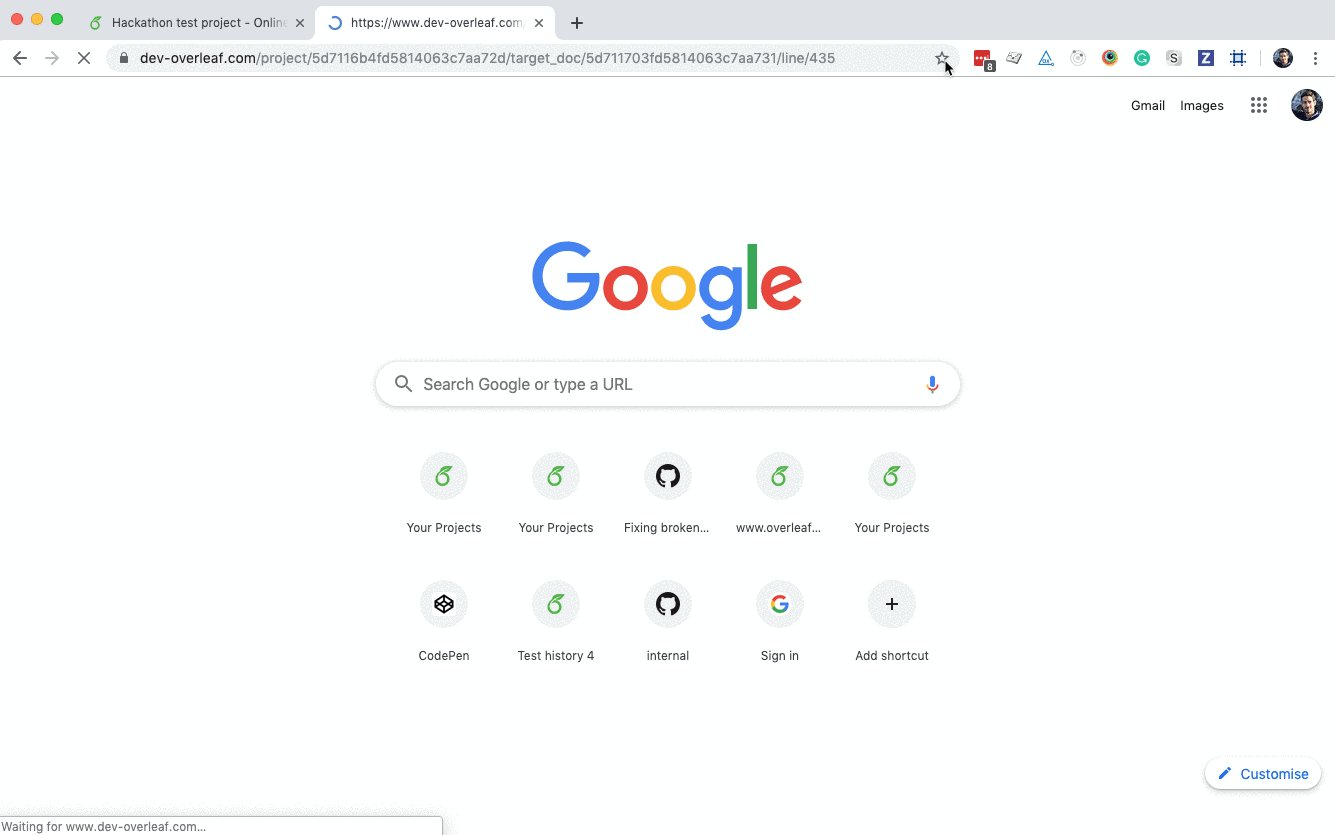
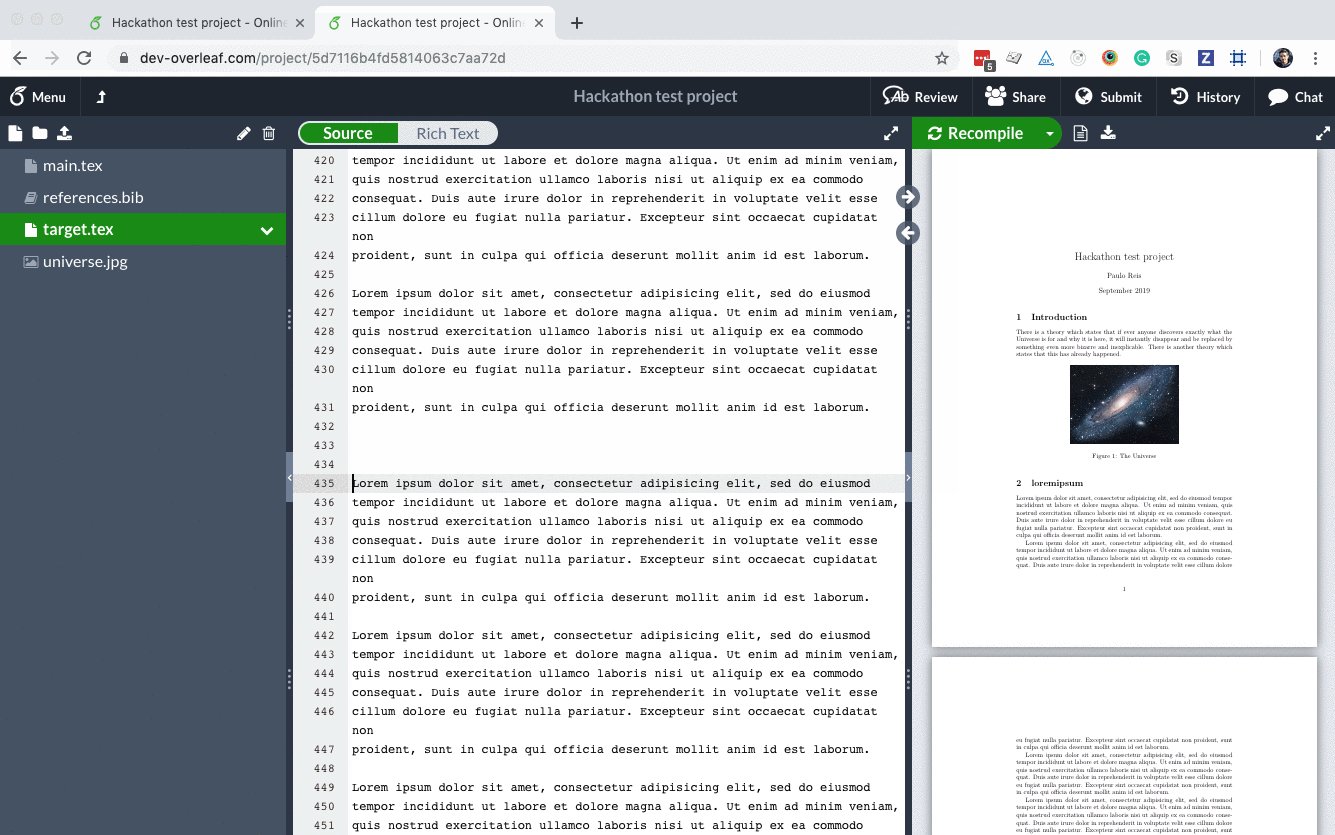
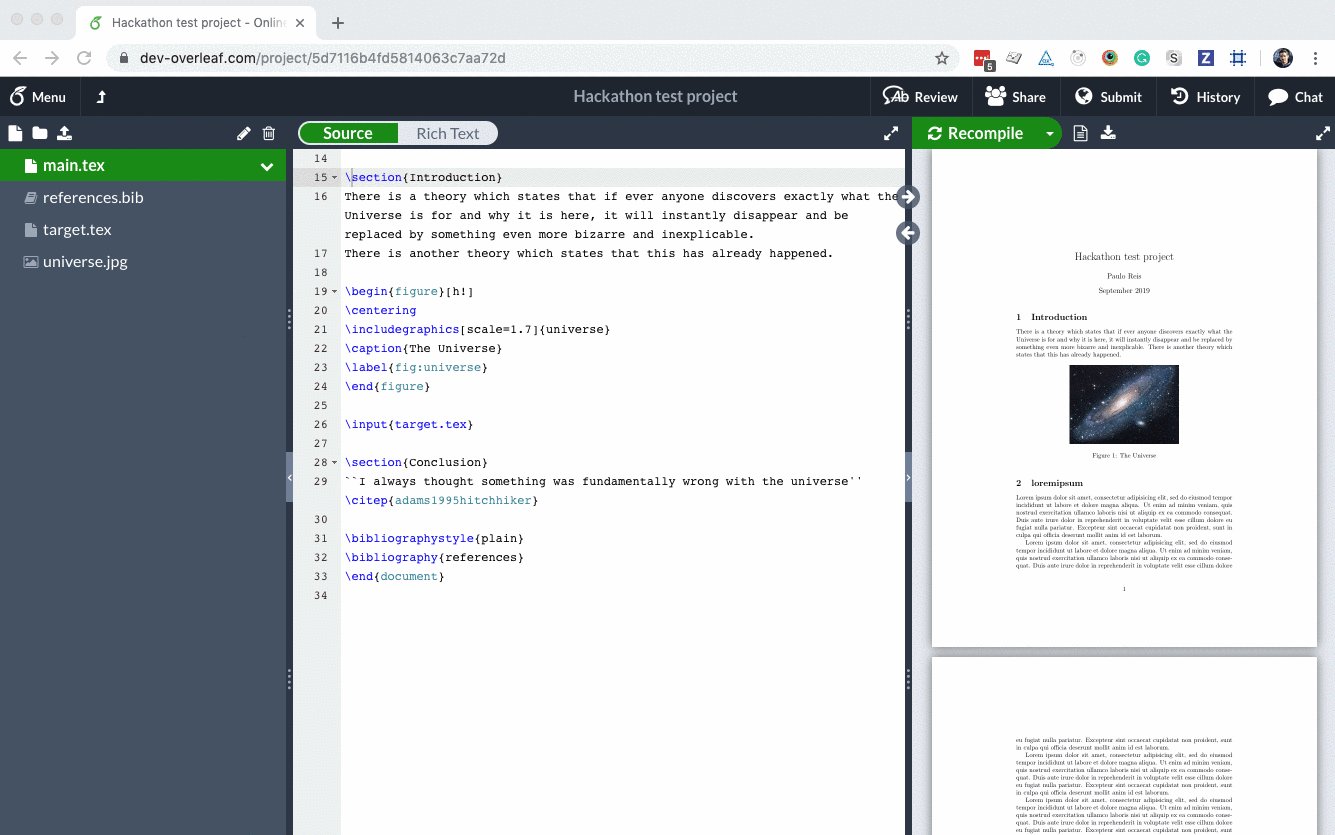
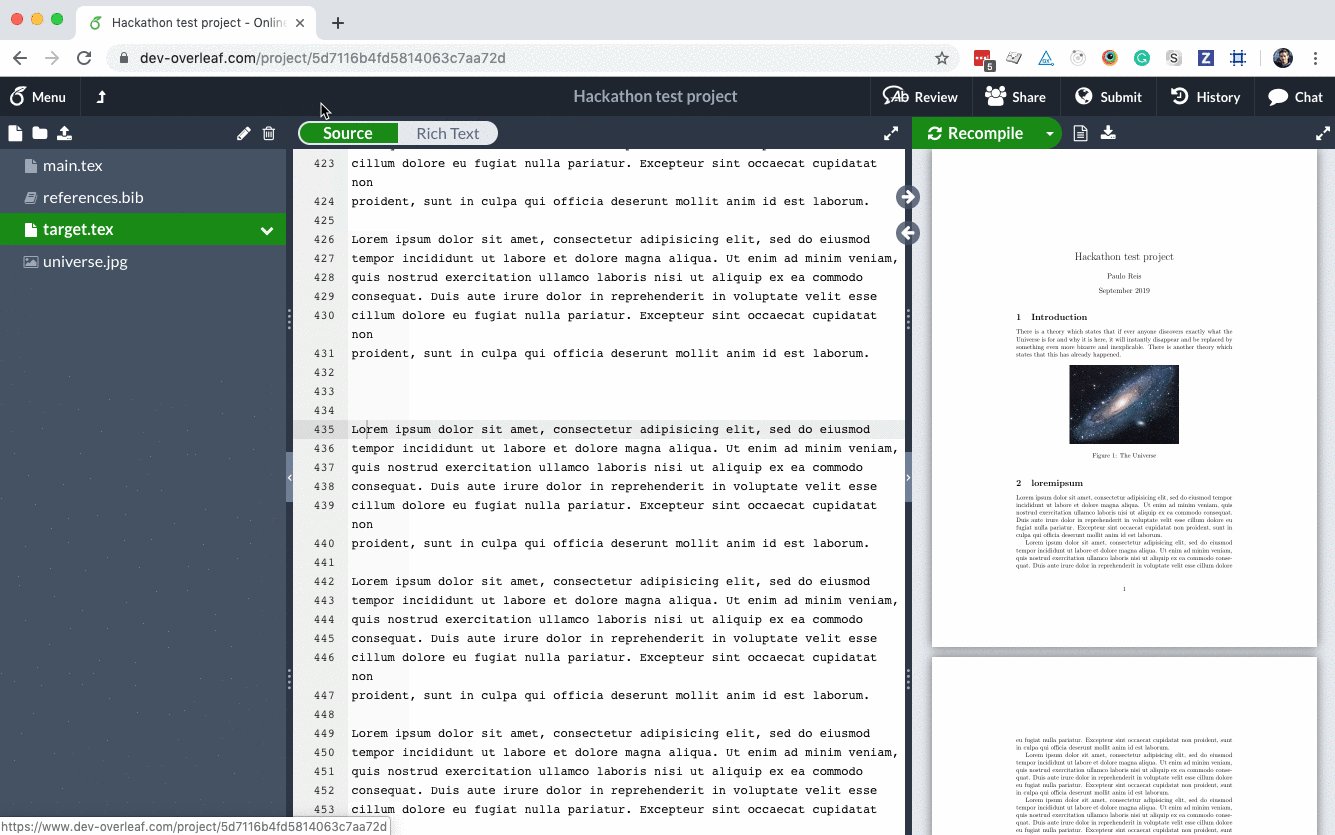
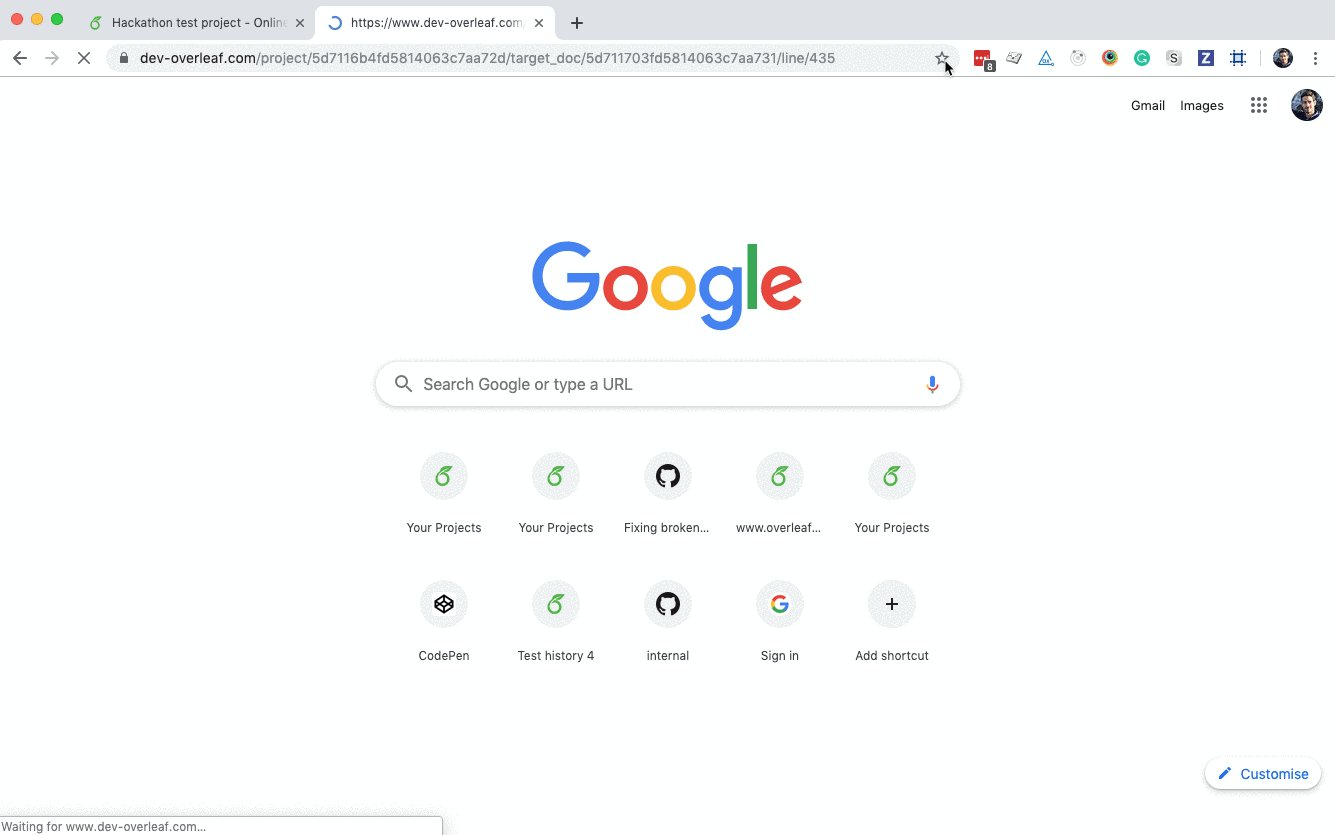
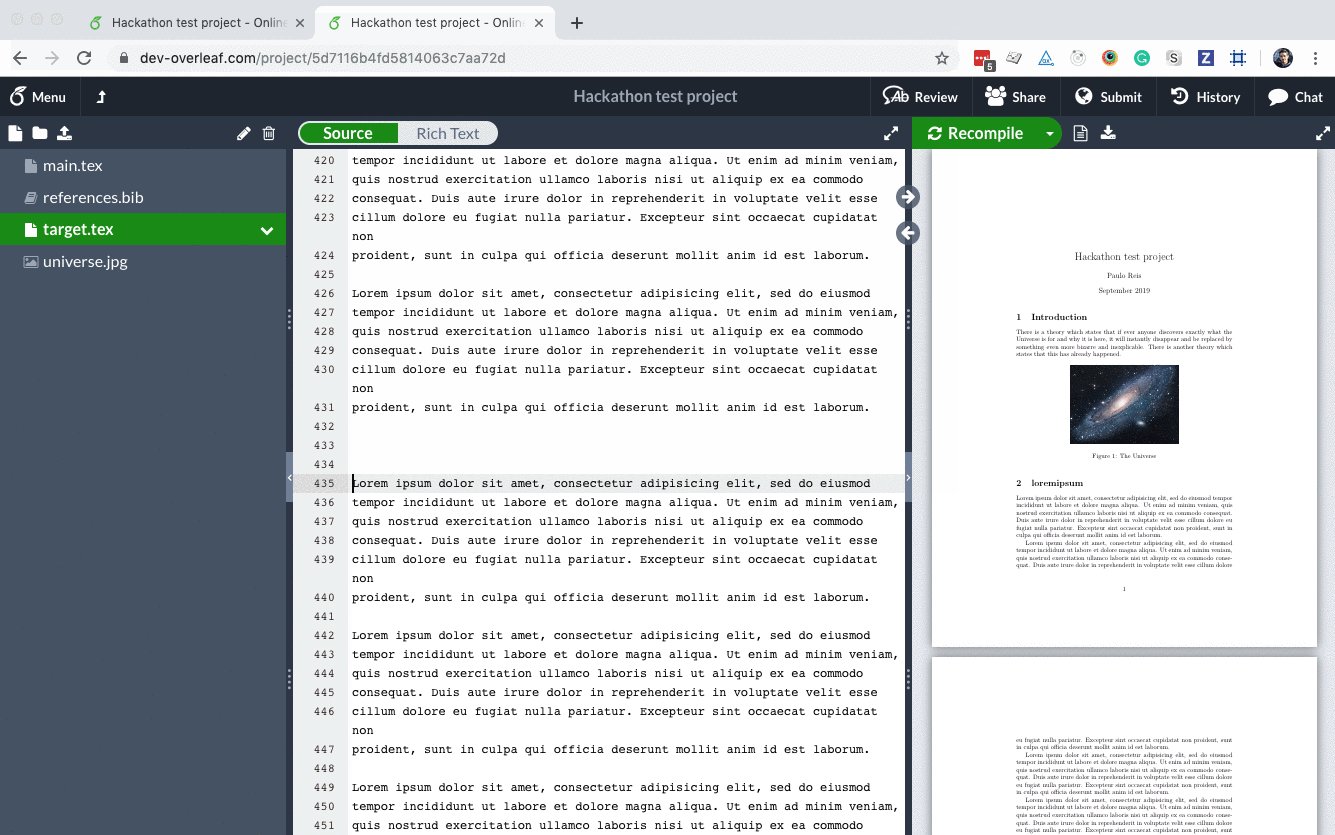
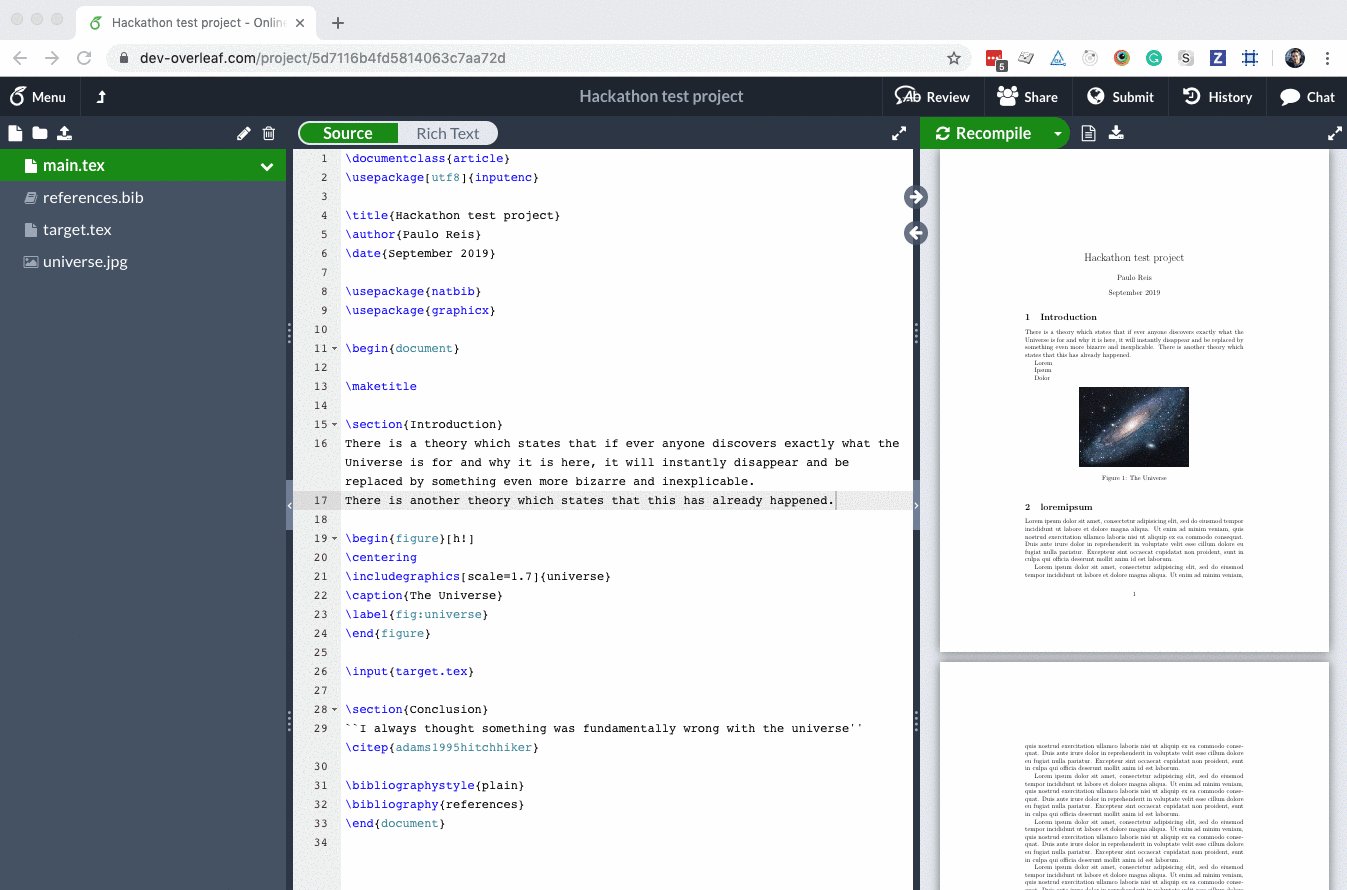
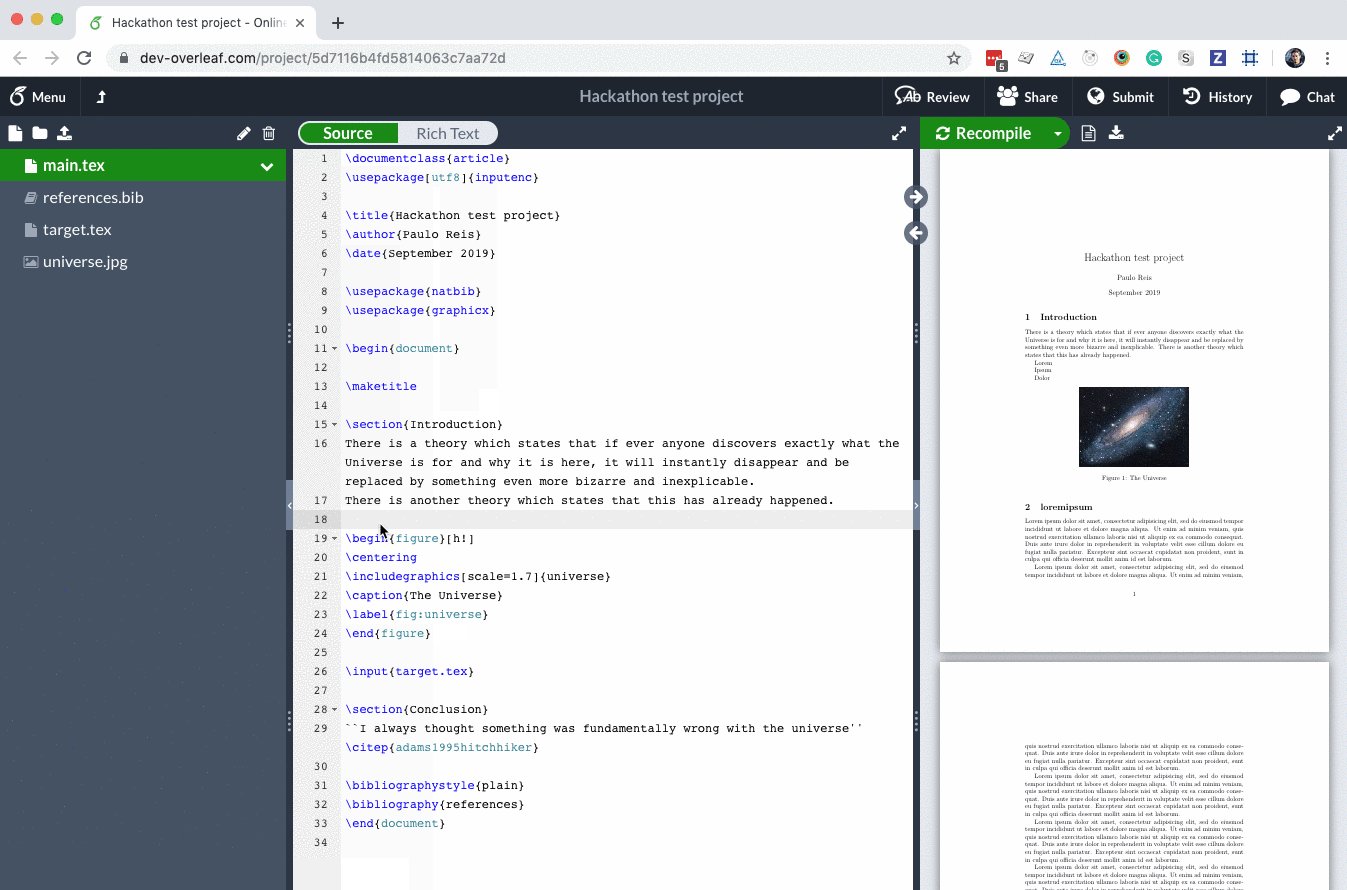
the team developed an MVP to allow our users to share links to specific parts of their projects. We still need to test and validate this with users, but you can see the demos of the working features here: Linking to a file and line

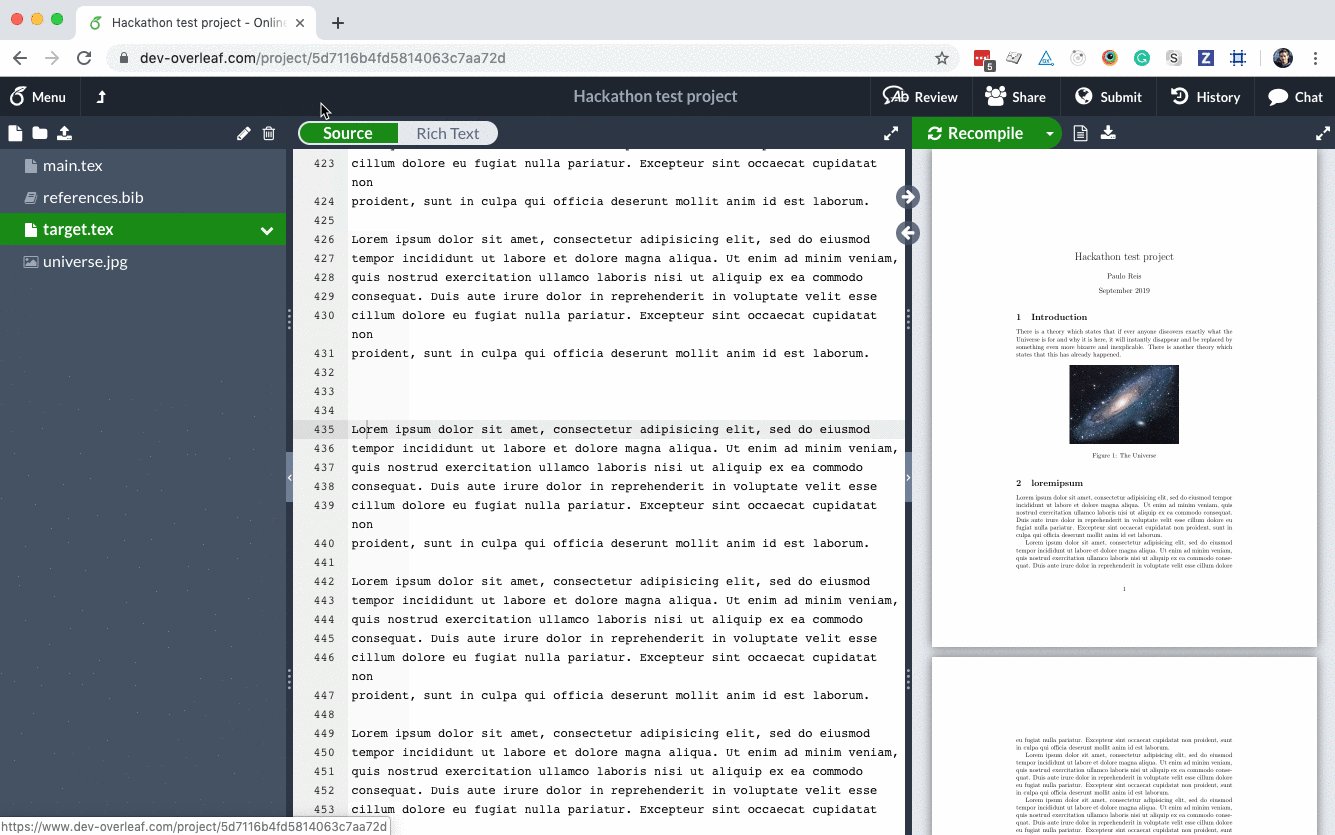
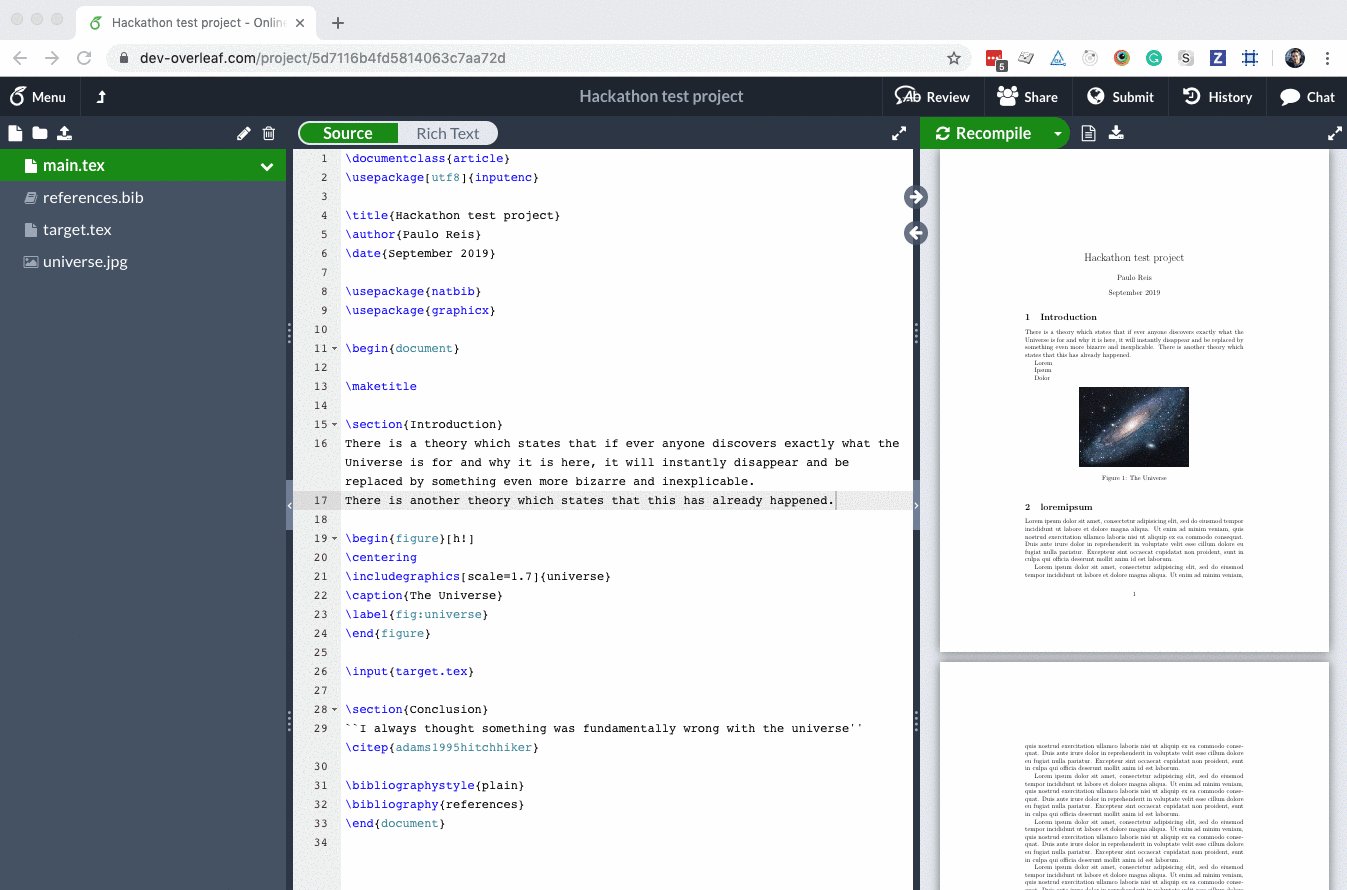
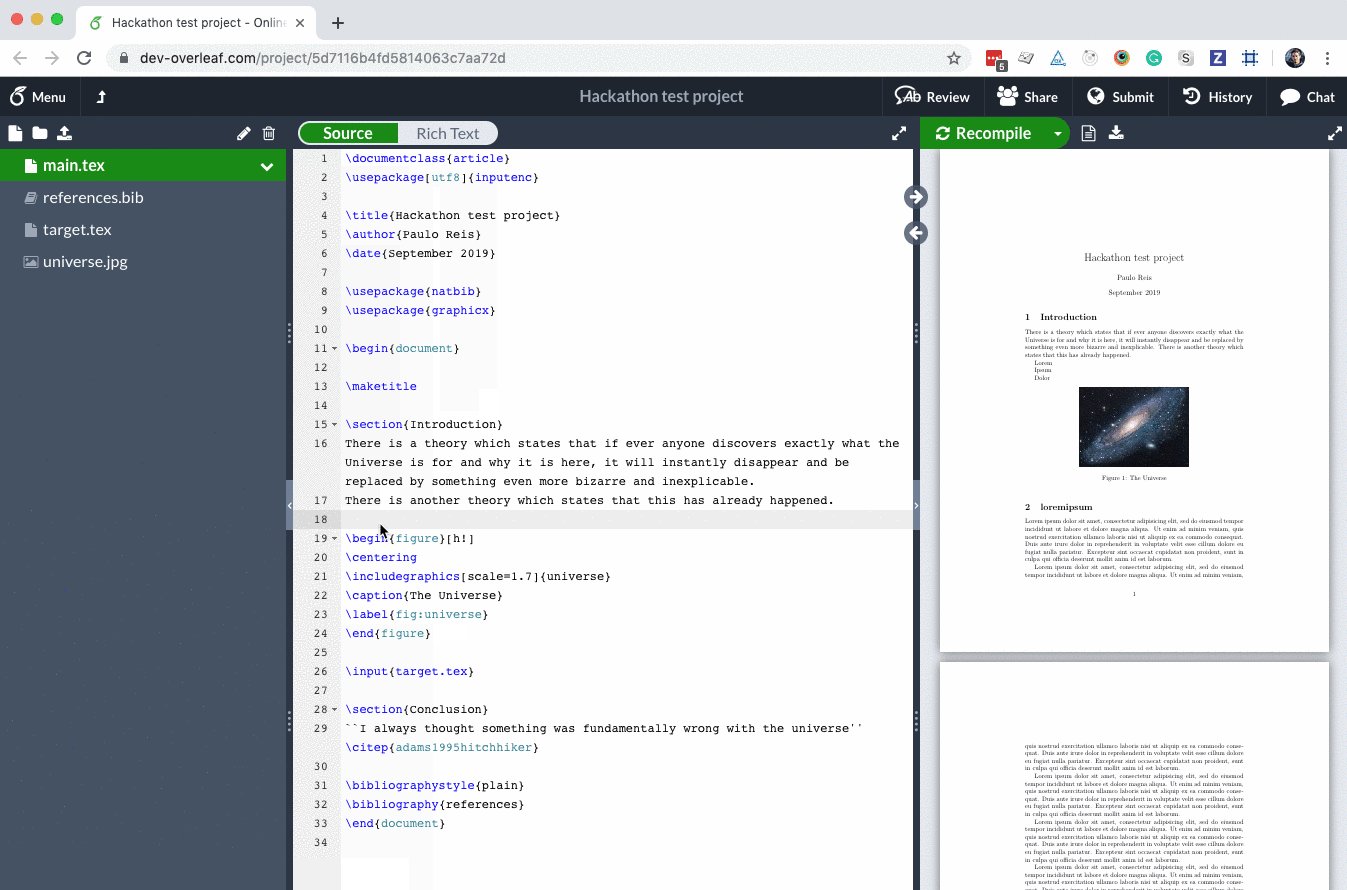
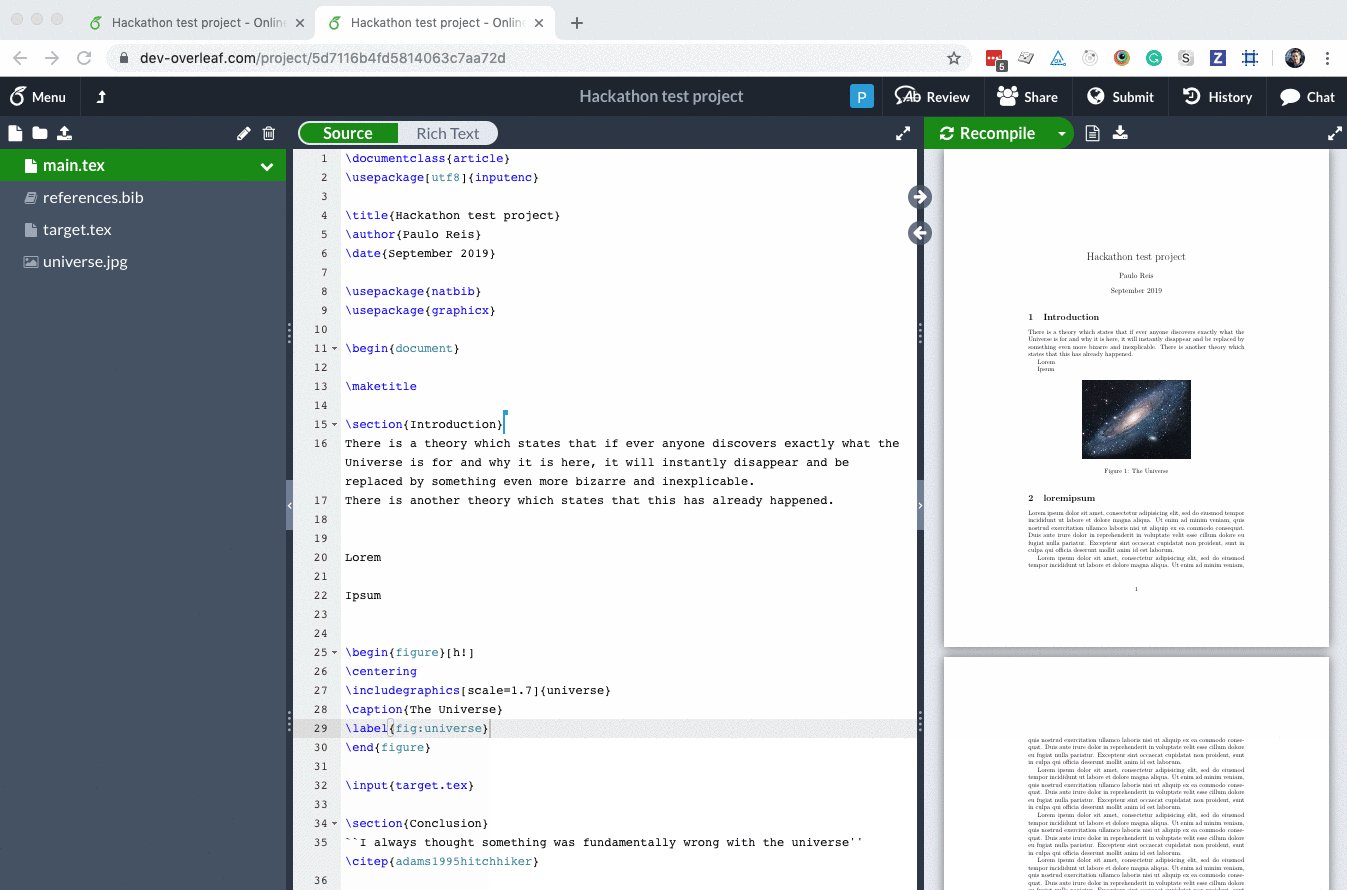
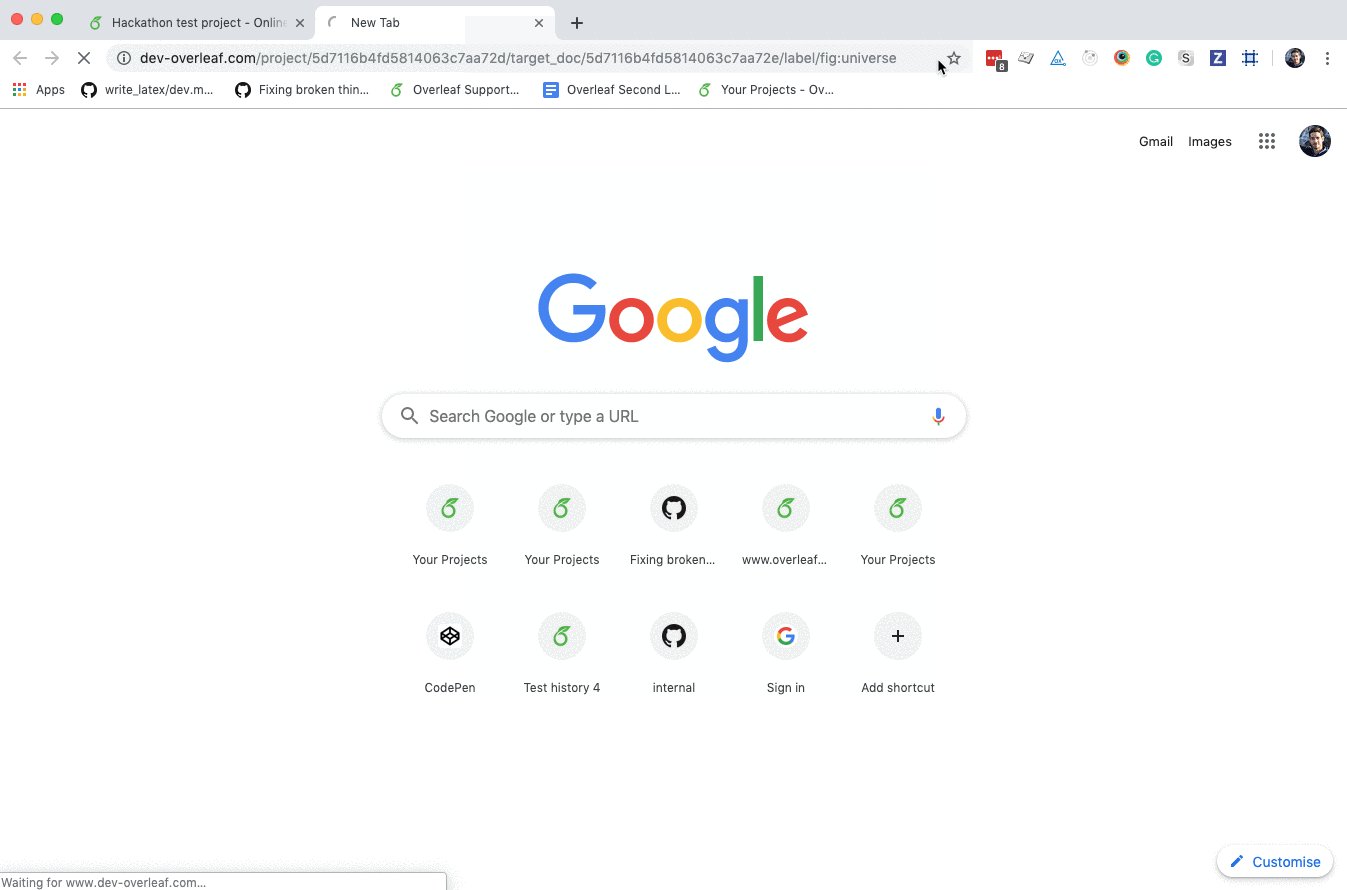
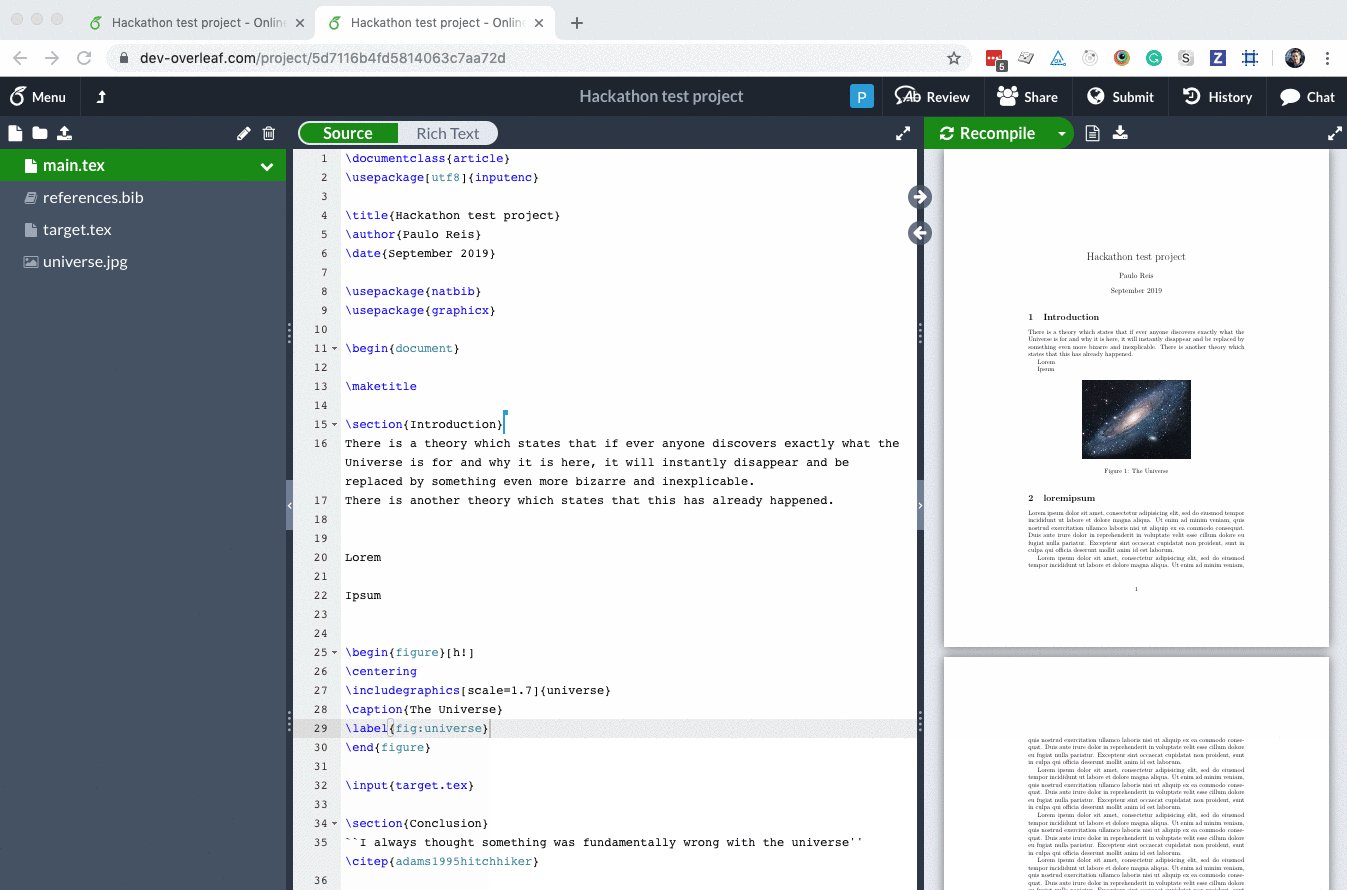
Linking to a file and LaTeX label

As I don’t code (yet) I spent the day learning the basics of Python for data science and that was really engaging!
Main takeaways
The general feedback was that everyone enjoyed the freedom and space to explore something that wasn’t high on the priority list but was stimulating to develop.
- We found out that speech recognition software doesn’t like British accents much, so it was good that we had an international team!
- Generally, everyone was quite surprised by how smoothly the event went considering that we were not actually in the same room.
- With teams spread across so many time zones we had projects running for 12+ uninterrupted hours (without people working longer than a normal work day).
- A few funny moments happened, such as the voice software that kept hearing the name of one of our developers (Ali) even though nobody was saying it (spooky!). Ali actually ‘walked’ into the room when that was happening!
- One thing we would like to improve is to have fewer projects to allow for larger groups of people working together.
- We could also better define the scope of each project so that they are achievable within the hours of the hackathon, our team is keen to see results!
- We haven’t decided yet on the future cadence/model of our hackathons, but I think we will keep that playlist going!
We could not have done this without Miro, Google Meet, GitHub, Slack, and Spotify - thanks so much to them for building such great tools!
We hope this has provided you with a little taster of what life in Overleaf is like. If you liked the sound of this blog post, why not join our team and take part in the fun? We post vacancies regularly, so keep an eye out on our jobs page.
Till next time! Roberta